What is Google Web Vitals and why is it important?
In recent months we have mentioned “Google Web Vitals” a couple of times to you, but what exactly is that? And what does that mean for your website and how does Garden Connect help you to follow this new development? At Garden Connect, we try to stay fit & vital via our own weekly boot camp but how can you get your website in shape? Time for a blog about Google Web Vitals!
It is good to understand that Google's goal is to give every user a good experience. There is nothing more annoying than a website that loads slowly, is unsafe or does not match what you are looking for. In recent years, Google has already made many updates to make the user experience part of the ranking in the search engine: if you pick it up well, your website will rank better, if you don't, you will get fewer visitors.
You should not underestimate the role of Google in the shopping process, both for webshops and for physical garden centres. Good Google rankings boost online and in-store sales and that’s why we invest a lot of time on the next update from Google: Google Web Vitals.
What is Google Web Vitals?
Simply put, Google Web Vitals is the new and improved method of Google to ensure that the user experience, of websites that rank high, is as good as it can be.
Perhaps a bit vague, but the point is that a website that opens quickly, is understandable and works well is more attractive to people.
Let us go through the precise operation of the core Web Vitals.
The three indicators of Web Vitals
Google Web Vitals uses three important indicators to determine whether your website offers a good user experience. These are called Core Web Vitals. Online marketing is full of obscure acronyms and here we have three more of those elusive letter combinations for you:
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)
Are you ready to close our website spontaneously now? Don't worry, we know they need some explanation so feel free to read on for a simple explanation!
LCP (Largest Contentful Paint)
The Largest Contentful Paint, or LCP, indicates the loading performance of the most important content on the website. That is not the loading time of your website, otherwise, it would have been simply called load time.
Google itself indicates that the LCP indicates how long it takes for the largest element on your website to be loaded in the part that the visitor sees. It can be a text, an image or both.
When someone opens your website on their iPad, the question is: how does it take before the first visible part is shown? Without scrolling / swiping.
That makes it a lot clearer, right? Google indicates that this should be a maximum of 4.0 seconds, but preferably 2.5 seconds or less.

First Input Delay (FID)
The second element within Google Web Vitals concerns the interaction between user and website. It actually measures what happens after opening a page on your website.
Suppose you have a webshop and the visitor clicks on “View product”. The First Input Delay is then the time between clicking (or tapping) on the product and the moment when the web browser wakes up and opens the page behind “View product”.
According to Google, this time can be a maximum of 300 ms, but ideally, it is a maximum of 100 ms.
That may seem like a small thing, but a short First Input Delay makes a website noticeably faster! And the other way around: a long First Input Delay makes your website feel like you’re stuck in traffic on the M25 around London.

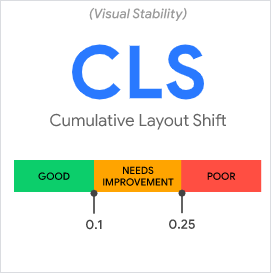
Cumulative Layout Shift (CLS)
The third elements that Google Web Vitals uses is the Cumulative Layout Shift, or CLS. This one also needs some explanation.
Suppose you open a page on a website and want to read something, but the text jumps around the screen a number of times. That is very annoying and impacts the user experience. The text skips because other elements such as photos, videos and fonts are loaded later.
You call these movements a layout shift and it does not give your website visitors a pleasant feeling. Improving the user experience is the idea behind Google Web Vitals and that's why the CLS belongs here!

When will Google Core Web Vitals go “live”?
In the spring of 2021, Google will use the score of the above-mentioned indicators as a ranking factor. But you shouldn't wait for spring 2021 to take action.
At Garden Connect we are already busy with the implementation of Google Core Web Vitals. Why? Because it simply makes for faster and better websites. And faster and better websites ensure that:
- People stay longer on your website;
- You sell more in your webshop;
- More enquiries come your way;
In short: from 2021 & onwards you will get more visitors from the search results with a good score on the three components mentioned, but from today it will help you get more results from your website! That is why we will not wait until 2021 with the implementation of Google Web Vitals.
What do garden centres have to do with it?
As you have noticed, Google Web Vitals is a technical point that will play a role as a ranking factor in the indexation of your website in the Google search engine. While search engine optimisation was mainly about the content on your website a few years ago, technology is now also very important.
You can, of course, delve into all the indicators that are important for keeping your website technology up-to-date and see what you can do to meet the requirements set by Google Core Web Vitals. We also recommend this if your website manager does not proactively think along or actively optimize and maintain your website.
But to be fair, if you love plants, you shouldn’t be bothered about your LCP, FID or CLS. At Garden Connect we have embraced Google's Core Web Vitals and we will implement all areas for improvement on the websites of our customers as well as possible.
Our mission is to connect garden centres with their customers: there is no better way to do that than by creating fast and user-friendly websites!



