3 tips to optimise your website's Pagespeed
We have already written a number of blogs about Pagespeed, and after Google's Web Vitals update in 2021, website speed has become even more important. A lot of improvements are technical and are implemented in the background to your garden centre website or webshop, but there are also things you can do yourself.
In this blog, we will explain what we do for you to speed up your website, and we will provide you with three tips that you can try yourself to improve your Pagespeed scores.
What is Pagespeed again?
Before we share these tips with you, here is a quick reminder: what is Pagespeed again?
Pagespeed is the metric by which Google determines the speed of your website.
Now, this cannot actually be summarised in a fixed score because the speed is different on every page and for every user. That may depend on the following:
- The page visited
- The device used
- The internet connection
- Browser settings
Nevertheless, Pagespeed is useful to use because it gives you an idea of what can be improved on your website or webshop. You can use this tool to calculate your own Pagespeed score.
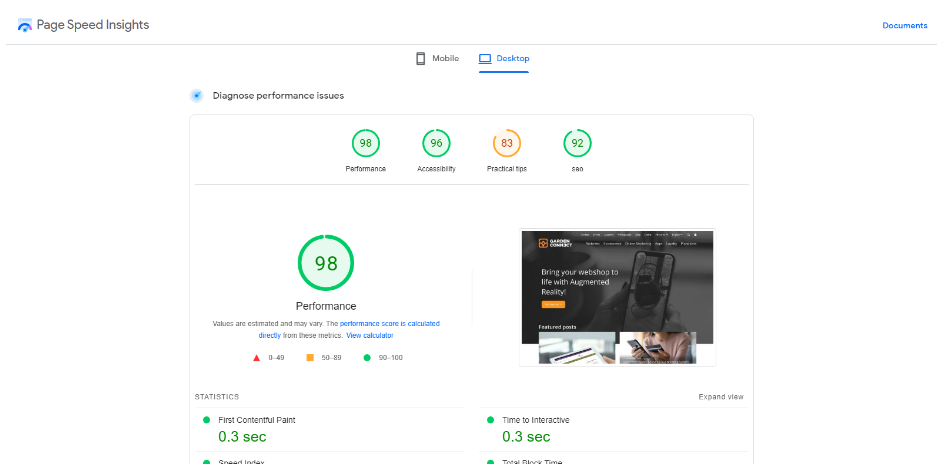
If you do, you will get the following screen:

A bit of context here will probably go a long way. At the top, you see four numbers:
- Performance, this is the most important one to look at, as it is the main score for the website
- Accessibility, this is mainly aimed at people who find it difficult to open a normal website, such as visually impaired persons
- Practical tips, this is an overview of small points for improvement that do not affect the operation or speed of your website
- SEO, here you will find a few suggestions on how to improve the findability of your website but these are generally a bit lacking in scope
Below the general score, you will see 6 other numbers; green means that it is sufficient, orange means that it can be improved and red that it must of course, be better:
- First contentful paint, indicates how fast the first useful part of a page has loaded
- Time to interactive, this indicates how quickly, after opening the website, your users can do something on the page, for example, read or click something
- Speed index, the average time it takes to show parts of your page
- Total blocking time, sometimes scripts are loaded on your website that block other elements from being loaded.
- Largest contentful paint, where the first contentful paint is the first part of the page, the largest contentful paint is the largest part of the page
- Cumulative layout shift, this sounds complicated but is simple. When you open the page, does it still jump after loading? The lower the number, the better because then you have no jump!
So that is the explanation of what Pagespeed is and how it works. But how can you ensure that you improve your scores? As said in the intro, we do a lot of behind-the-scenes optimisation, but you can also do a number of things yourself!
On to the 100!?
The question is: how can you score “100” at Pagespeed? It is not impossible, and we have already taken a number of optimisation steps in 2022 to improve the website speed. But is anything under 100 wrong and wrong? And why is it that not all websites at Garden Connect (or elsewhere) do not score 100?
Optimising a website is a combination of technology and content. To get to 100/100, all technology must be 100% optimised and all content as well. But sometimes, you want to have something on your website that leads to more orders or conversions but can harm the speed of your site. A good example is a chat option.
Should you stay clear of tools like this because it will make your website slower? Of course not. It’s a great tool for customers to have on your website.
Pagespeed (and Google Web Vitals metrics) are a good way to see what can be improved on your website. We use those points for improvement to improve our platform, and you can now also use them to optimise the content.
We started implementing updates in 2022, website by website, that increases the speed. This costs a small working day per website, but we do this without charging costs because it is important that your garden centre website is and remains up to date.
We started with the simplest sites (without webshops) and work through the list of websites and webshops one by one. All sites will be migrated by the end of 2023.
You can see whether your website has been optimised by checking (after logging in) whether the “Pagespeed optimisation” module is green on the right side.
But in addition to the things we do to improve your Pagespeed, you can also do a number of things yourself. Here are 3 tips to improve your Pagespeed:
Tip 1: Resize images
If you add photos via the Garden Connect Platform, then we will automatically reduce the size of the images. So you don't have to do that manually as long as you don't enter photos larger than 2 MB.
However, if you post photos via the editor, you have to pay attention to what you are doing. Sometimes users enter a photo and resize it through the editor after uploading. That seems smart, but technically the following happens:
- User opens website
- The photo will be fully loaded in its original format
- The browser reduces the size to fit into the screen
The second step is unnecessary and causes you to load images that are too large. If you upload photos via the editor, you just have to resize them. You can do that with tools like Paint (yes, that program you've been getting for free with Windows for 20 years) or Pixlr.com.
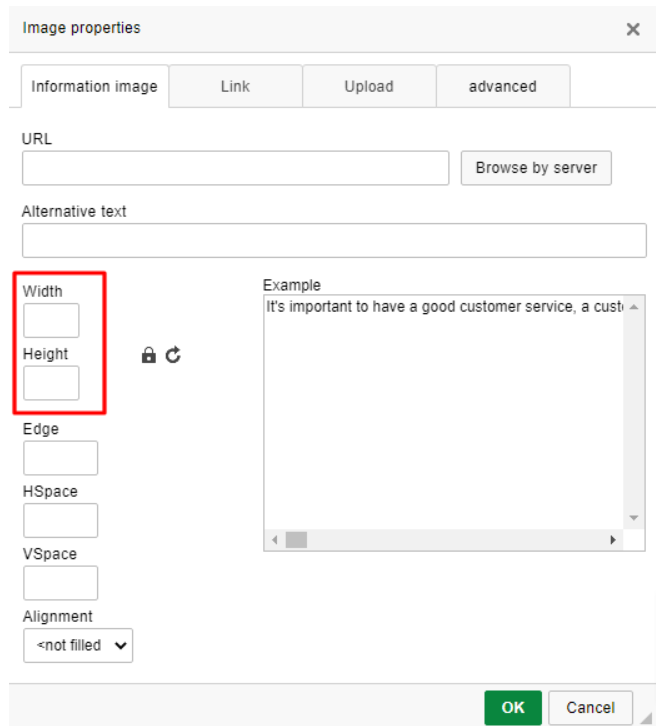
Not sure if you're entering images correctly? Then check whether you ever adjust the dimensions in the screen below. If you do that, you resize images via the editor, which slows down the website:

Tip 2: Avoid plugins & external codes
In the Garden Connect Platform, there is an option to load external tags, or you can do this via Google Tag Manager. Handy, because that gives you freedom and flexibility.
Examples of external tags include:
- Chat program
- Hotjar
- Kiyoh
- Social media widgets
But this does not come without drawbacks: every tag you load slows down your website. So make sure you limit the number of external plugins to the most necessary. And if you already use a tool, ask them how you can implement it without slowing down the speed of your website.
Tip 3: Load tags only once
More and more websites and webshops use Google Tag Manager to manage tags: that is useful, but you have to remove the tags that were on the website. We regularly see that all tags are loaded twice, which causes delays.
If you switch to Google Tag Manager, make sure you remove the existing tags from your website. You will usually find this on the Settings page of your website in the Garden Connect Platform.
What if you don't have a perfect score?
There is more to online life than speed & Pagespeed. As always, it is a combination of factors, but speed is certainly a factor in it. Through our updates, we help you to score as high as possible!



